The right use of HTML Header Tags within your website

Most web designers, if not all understand the HTML Header tag (H1, H2 - H6). But not all know how to use these effectively and within good SEO practices.
This article is a short guide how to implement the correct use your HTML Header Tags.

For your SEO efforts, there are 2 main purposes of the HTML header tags:
- Structuring the page for readability
- Relevance to keywords
What is a Heading tag?
HTML header tags are used to differentiate the main headings (h1's) and subheadings (h2's though to h6's) of a web page from the rest of the page content. Also known as heading tags or simply header tags.
The most important heading tag is the H1 tag and least important is the H6 tag. All heading tags from H1 to H6 form a top-down importance hierarchy - H1 - H6. What this means is that you should always start with an H1, this is the most important Heading Tag on the page followed by a subheading which should start with an H2 value. The aim is not to skip the Heading hierarchy, it would not be ideal for any on-page SEO.
Ideally, every page must have ONE H1 tag (only one) and no others.
Next in line is the H2, in most scenarios you would find additional content below a Heading tag, a description or other content of sorts. This could be a paragraph, images etc. This would act as a more in depth explanation of the topic within the page heading and usually follow directly below it.
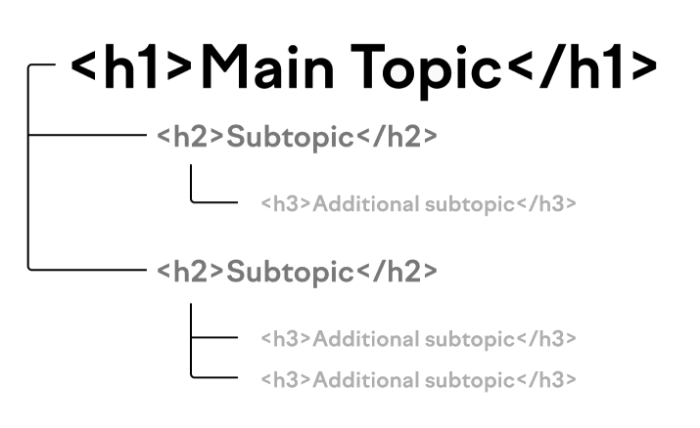
Your headings should follow this general rule - place headings in the order of h1 (most important) to h6 (least important heading). You can have multiple H2 tags underneath the H1 with multiple other heading tags underneath each. Eg.
Content Block 1
- h2 = content subheading in the content of a page
- - h3 = secondary subheading of the h2
- - - h4 = tertiary subheading of the h3
Hierarchy Use case
Best way I can explain this is as follows:
Use ONE H1 Tag - keep it short and descriptive to the top of the page. Ensure that there is a relationship between Heading and Page Content.
All additional content blocks should be headed with an H2 and subsequent content within that block H3, H4, H5 etc. keeping the hierarchy top down. Any additional block can follow the same structure as above.
So, that means you may have multiple H2's & H3's etc but they follow the top down hierarchy structure 2 - 6.
It may look kinda like this:

- h2 = main menu
h1 = main page title
Content Block 1
- h2 = content subheading in the content of a page
- - h3 = secondary subheading of the h2
- - h3 = secondary subheading of the h2
- - - h4 = tertiary subheading of the h3
Content Block 2
- h2 = content subheading in the content (eg. news article)
- h2 = subheading in the content of the news article
- - h3 = secondary subheading of the h2
- - - h4 = tertiary subheading of the h3
Content Block 3
- h2 = Related news (the aside section)
Content Block 4
- h2 = Contact us (in the footer)
- - h3 = Address (the address information)
- - h3 = Follow us (social media links)
Note. this is simply an example and not absolute..
Your Headings are an important SEO element, utilizing them correctly can definitely help with your website ranking in the search engine as a result.
This is exactly why you need to optimise your headlines and make them as informative and SEO-friendly as possible.
SEO Tips
- Use the correct Hierarchy by implementing correct use of your H1, H2’s, and H3 tags
- Keep the heading short and precise
- Ensure a good relationship between heading and content
- Maintain context within all content blocks
- Put the h1 tags at the top of your page
- Your H1 should be unique and relevant to the page content
- Try to use words people would use when searching for what your content is about.
- If you’re targeting a question, put the question in the h1 tag.
- Never use an H2 before an H1. Try to always follow the top down rule
- If you’re writing a step based article, put each step heading in an H2 tag followed by H3 - H6 within each step.
- Avoid placing too many keywords into the headings, this could be classified as Keyword Stuffing (that's a no no..)
Stick to the topic
Your heading must summarise the content that follows.
Keep it precise
Your Headings are titles after all. This indicates what the content you are about to read is all about. Ideally, you should use keywords in the titles as best as you can. But not force the effort!