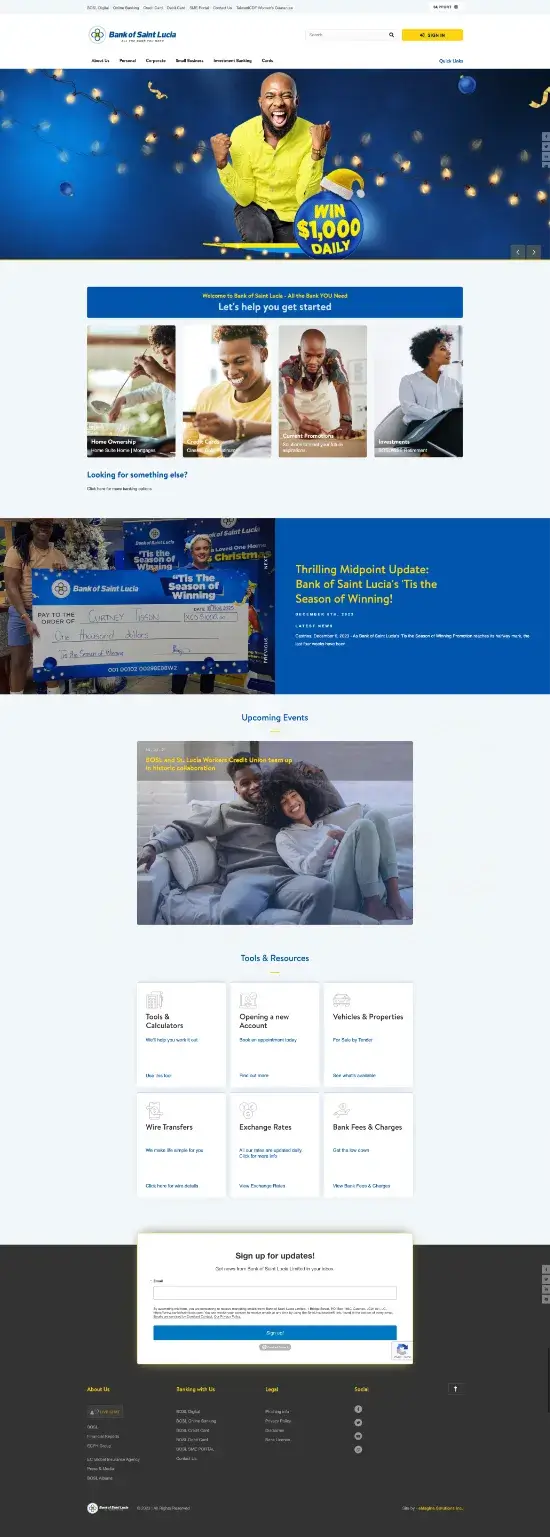
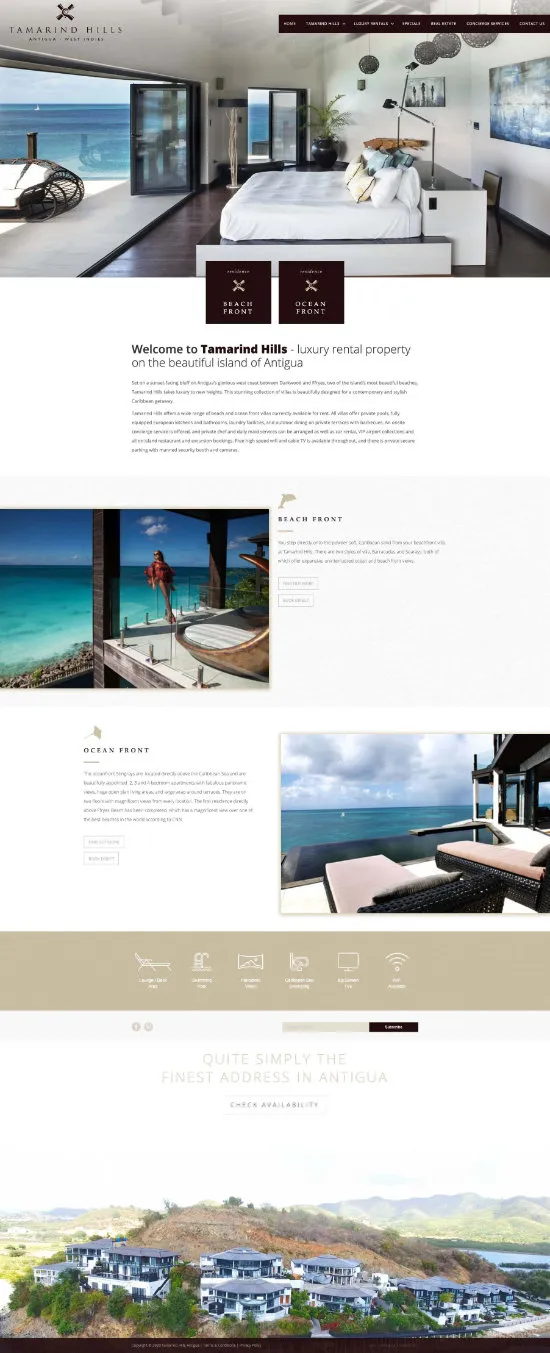
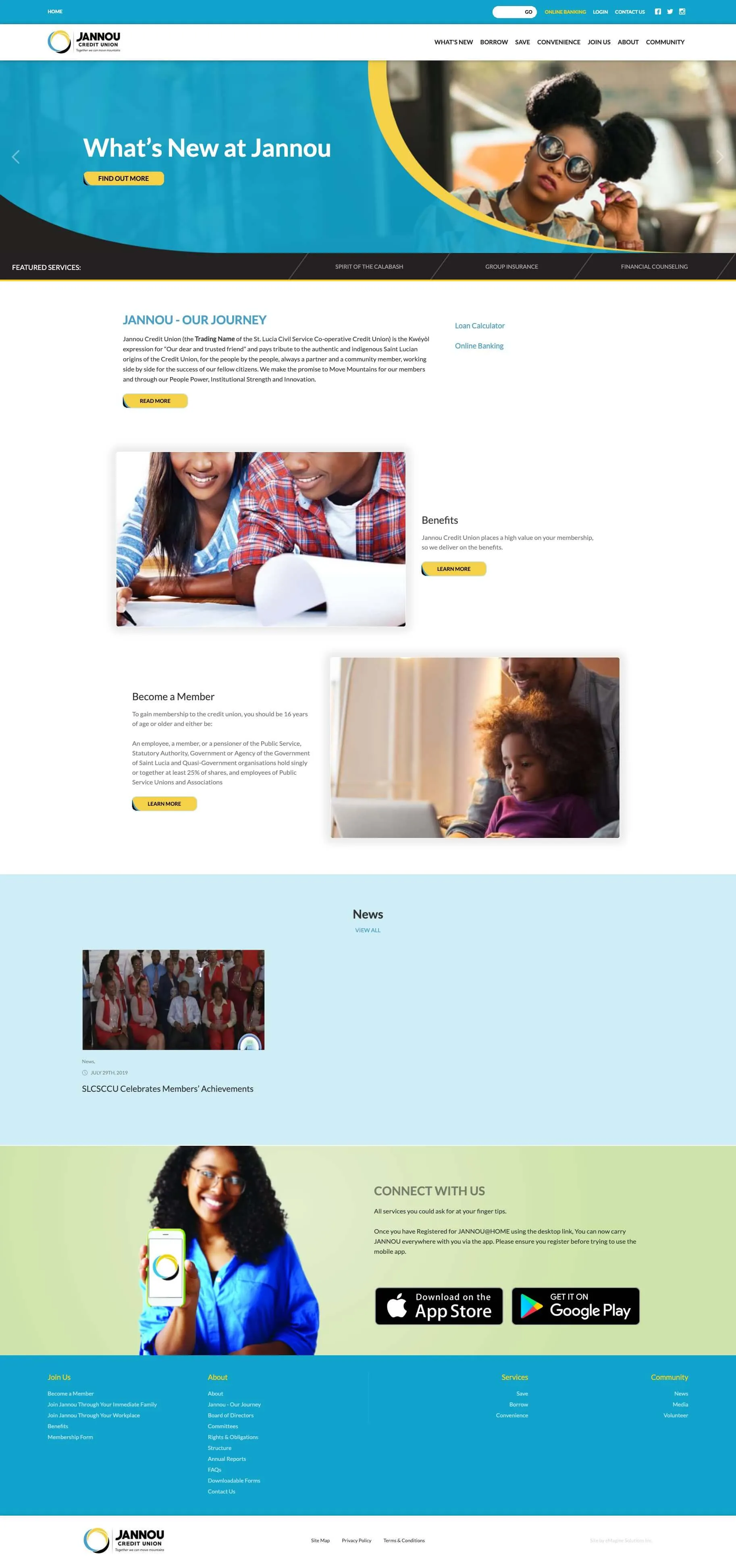
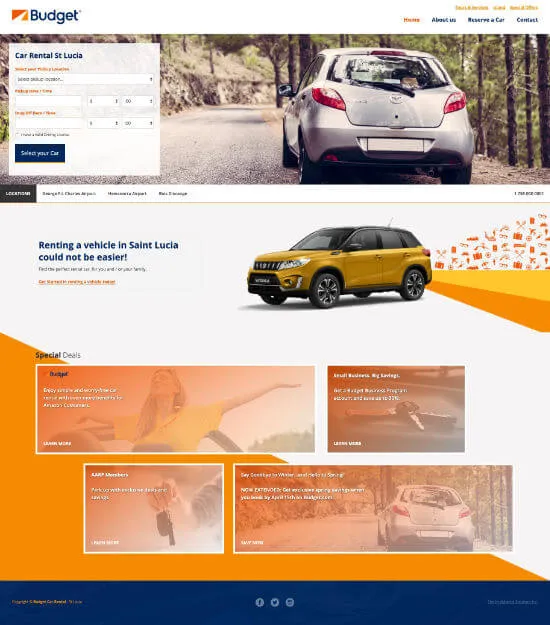
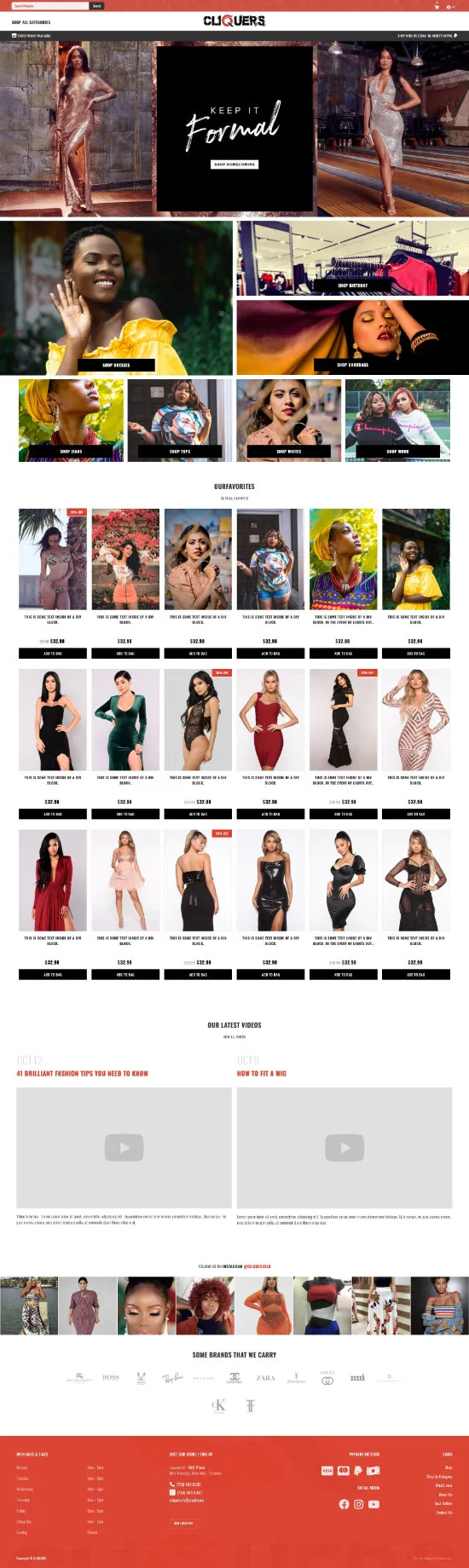
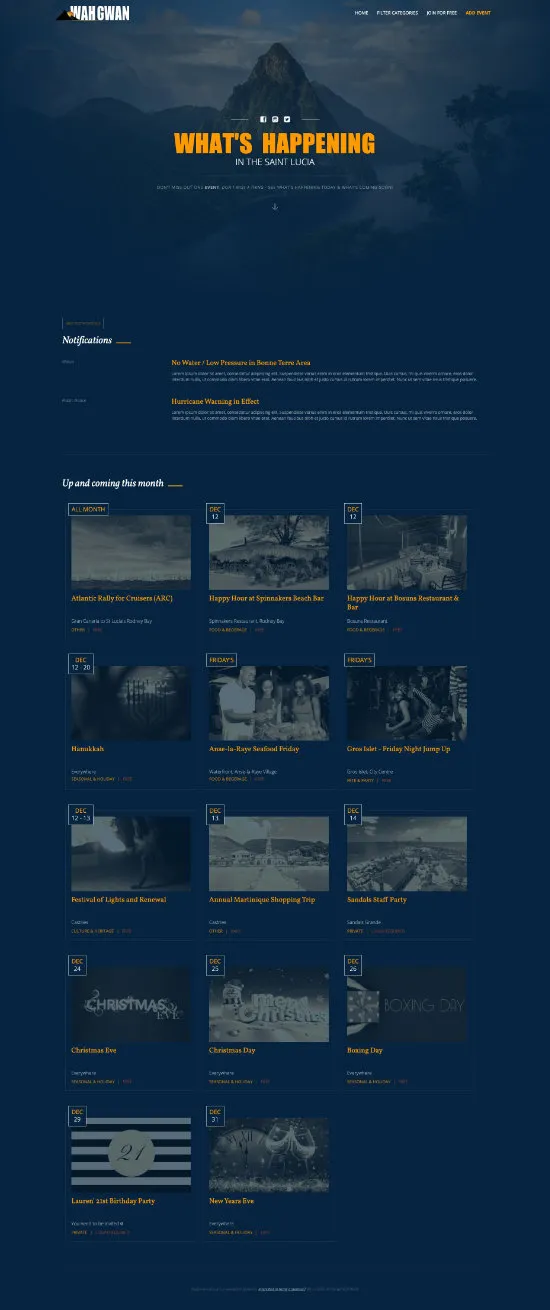
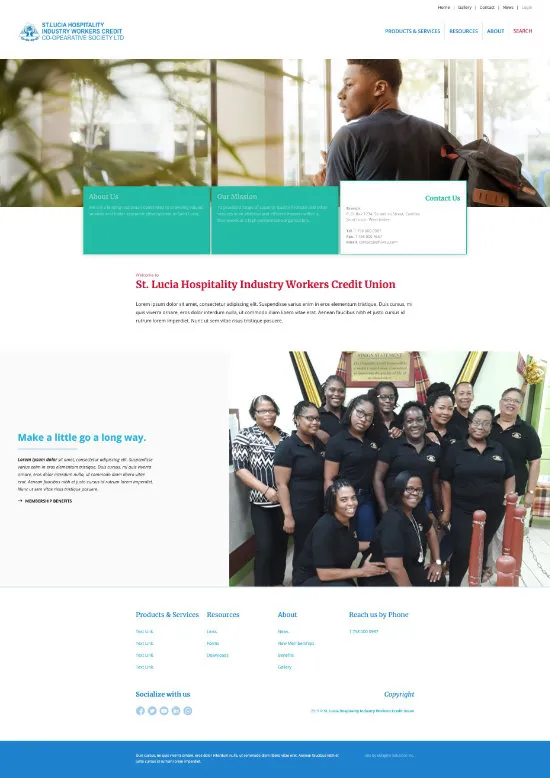
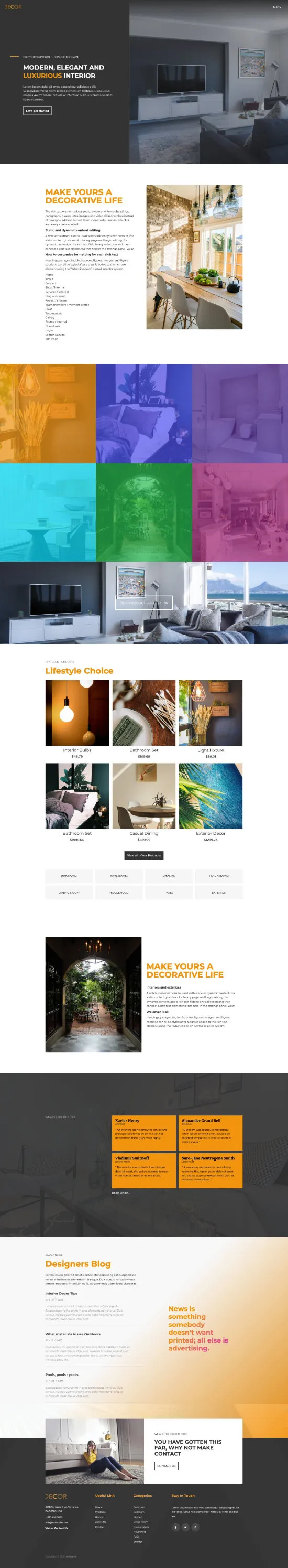
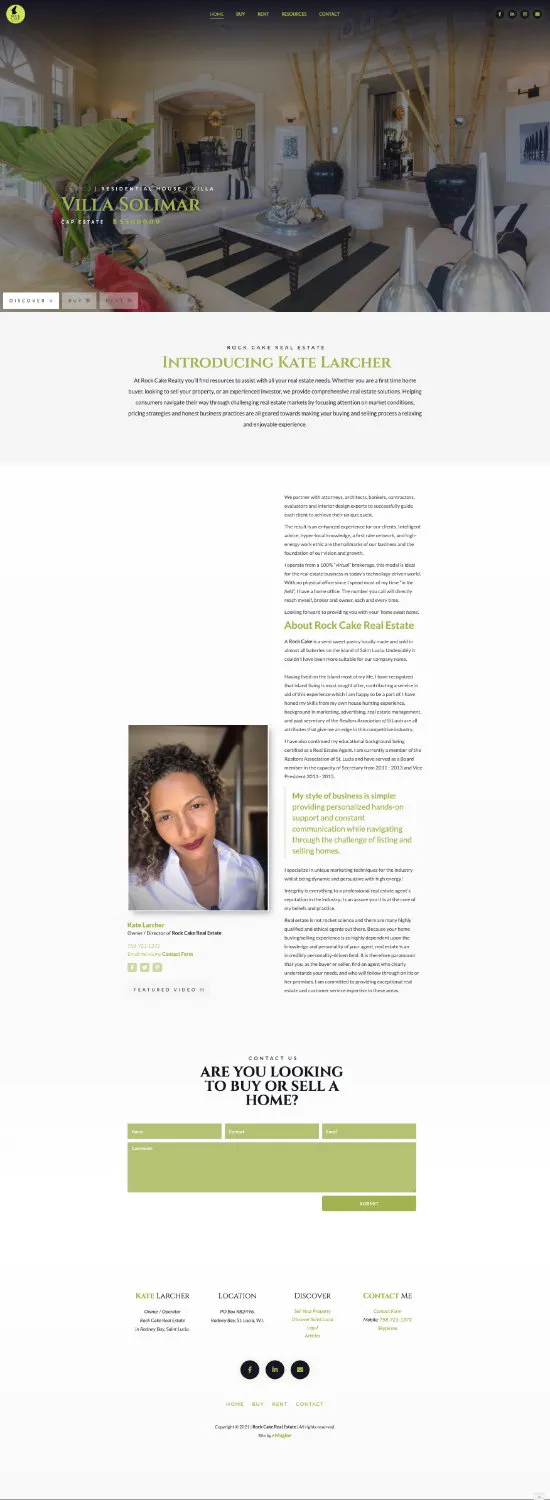
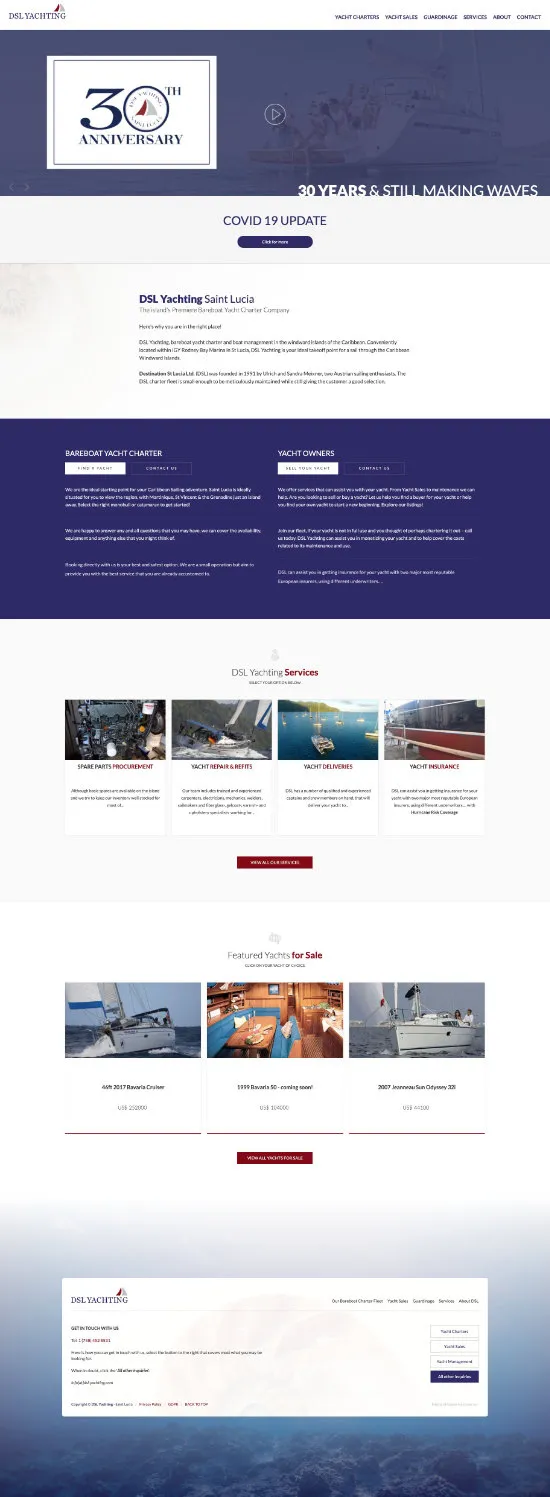
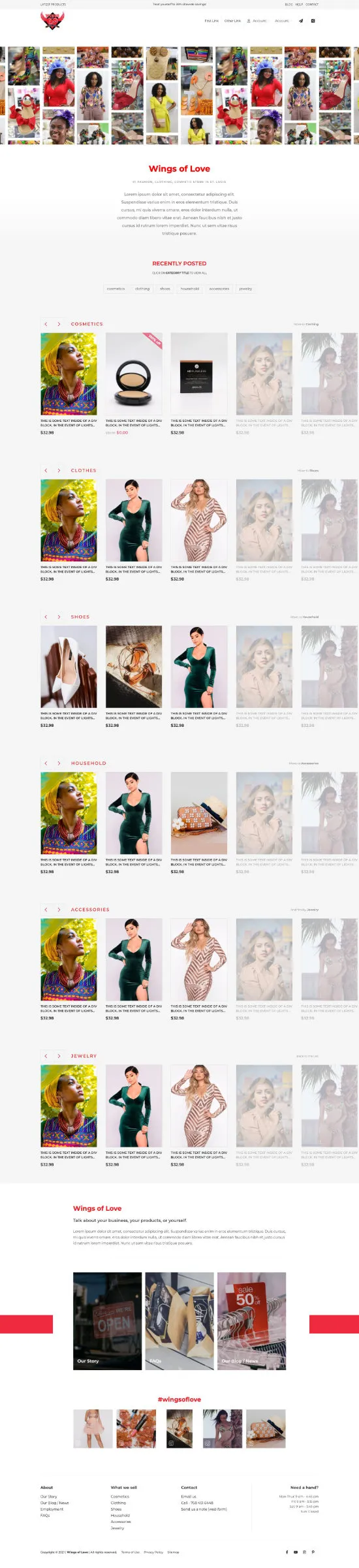
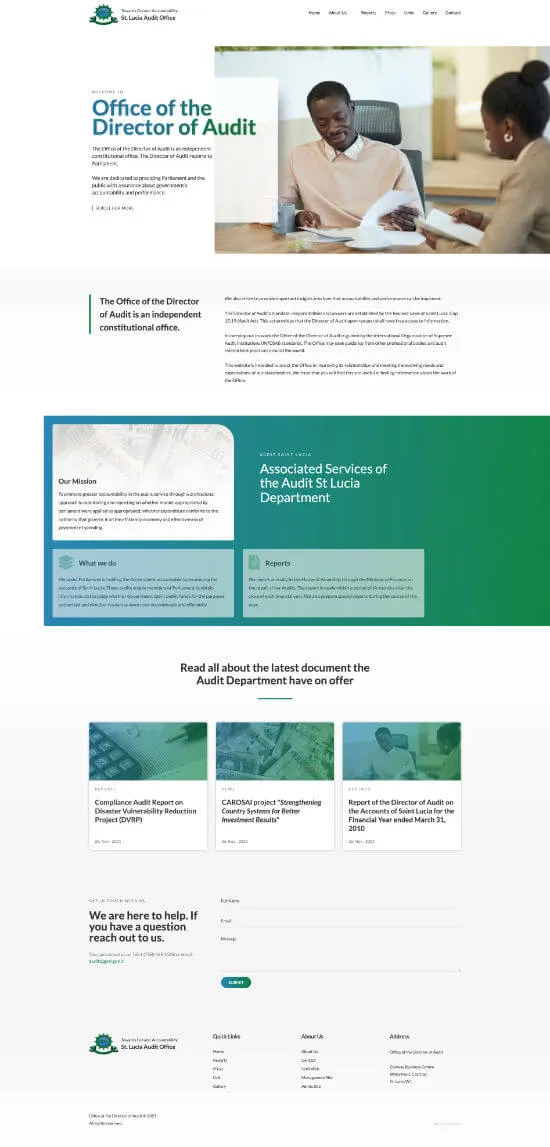
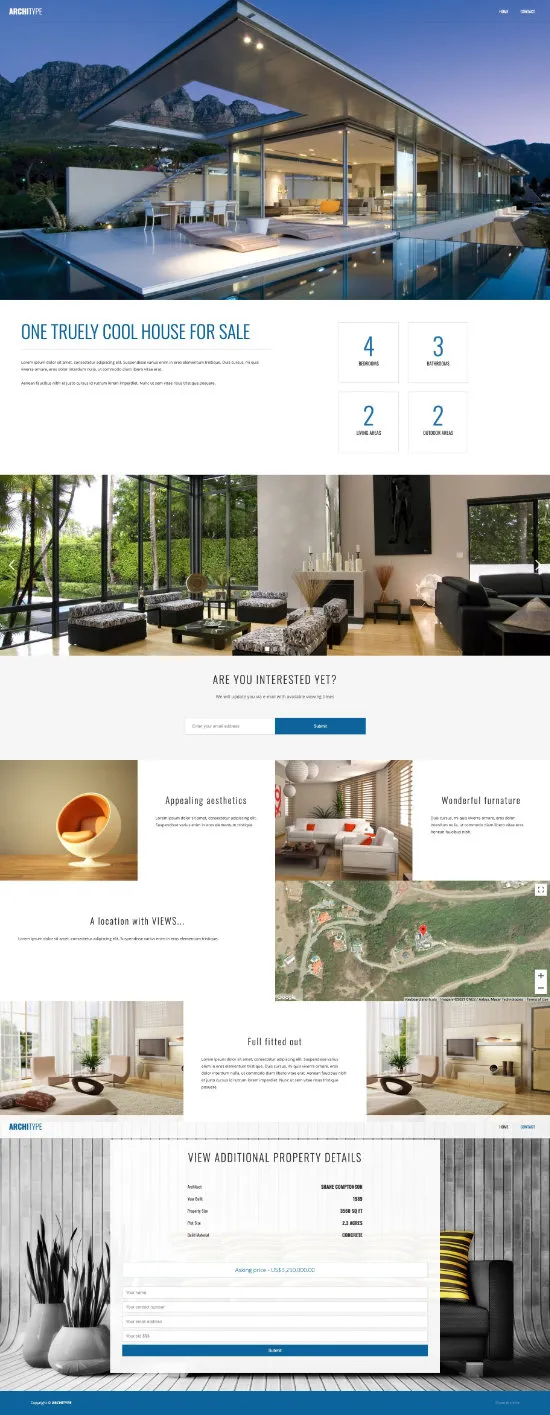
Website Portfolio
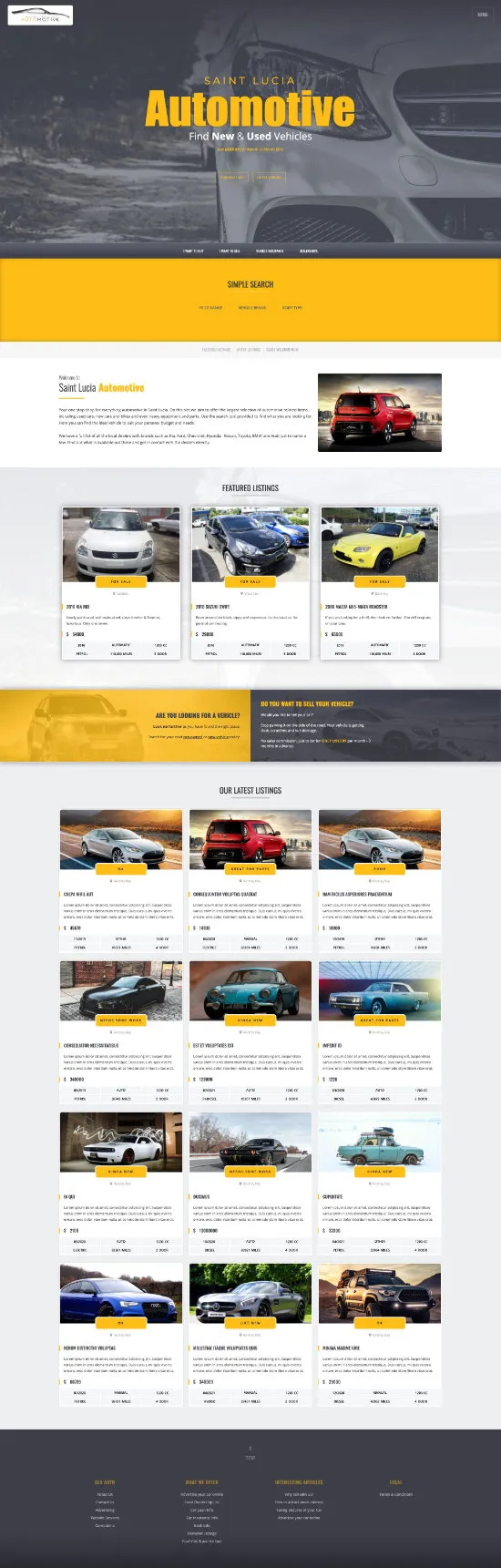
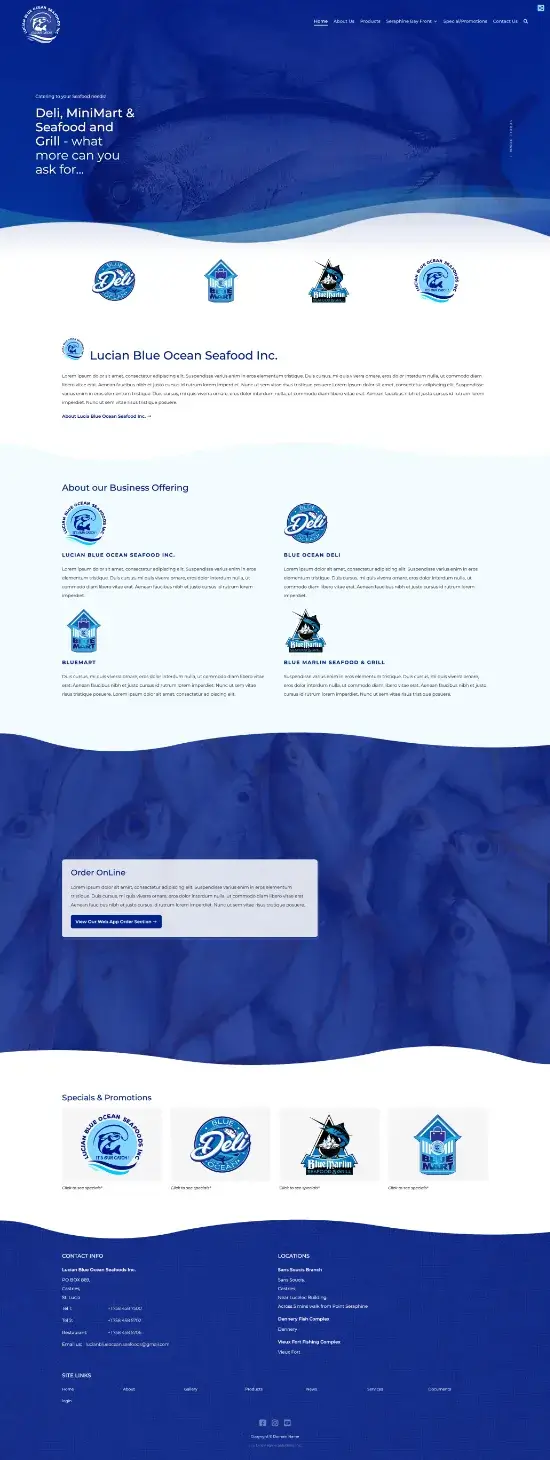
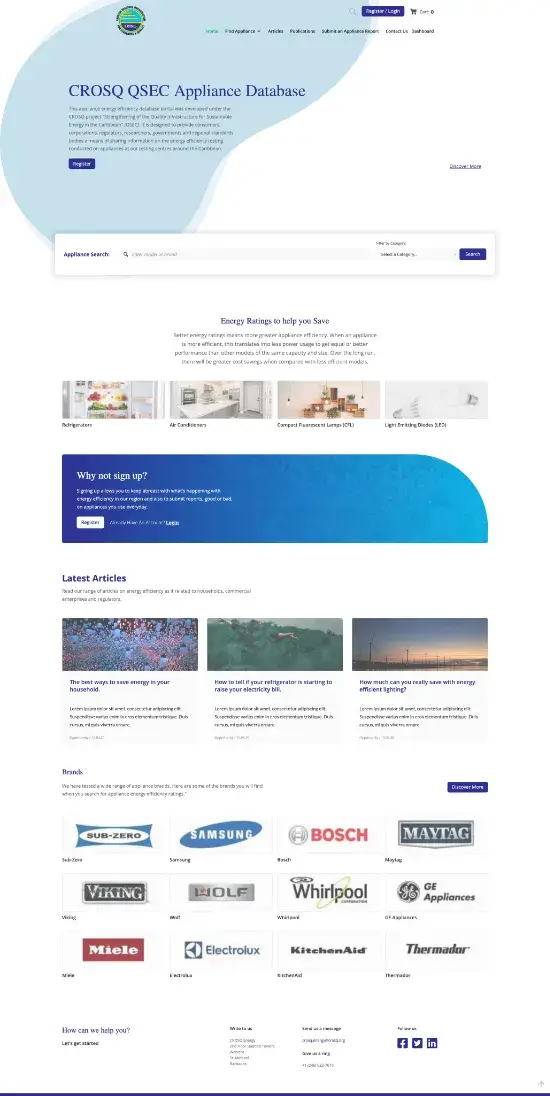
Below are various website projects ranging from small to large that I have worked on over the years.
I'm excited to share with you a range of website projects that I've had the pleasure of working on throughout my career. From small-scale endeavour's to larger, more intricate designs, each one holds a special place in my journey. I take immense pride in my work, especially in the field of web design.
Hover over (Tap on touch devices) to view in full colour. Hope you enjoy!




















Do you know the meanings of these commonly used teams?
HTTP / HTTPS means HyperText Transfer Protocol Secure
Hypertext transfer protocol secure (HTTPS) recently standardised by Google is the secure version of HTTP, which is the primary protocol used to send data between a web browser and a website. HTTPS is encrypted in order to increase security of data transfer. This is particularly important when users transmit sensitive data, such as by logging into a bank account, email service, or health insurance provider.
Any website, especially those that require login credentials, should use HTTPS. In modern web browsers such as Chrome, websites that do not use HTTPS are marked differently than those that are. Look for a padlock in the URL bar to signify the webpage is secure. Web browsers take HTTPS seriously; Google Chrome and other browsers flag all non-HTTPS websites as not secure.
HTML means HyperText Markup Language
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser.
CSS means Cascading Style Sheets
Cascading Style Sheets (CSS) handles the look and feel part of a web page. It is a programming design language that includes all relevant information relating to the display of a webpage. CSS defines the style and formatting of a website or page, including what background images or colours are used, layout designs, variations in display for different devices and screen sizes as well as a variety of other effects.
JavaScript, often abbreviated as JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS.
SSL means Secure Sockets Layer
SSL, or Secure Sockets Layer, is an encryption-based Internet security protocol. It was first developed by Netscape in 1995 for the purpose of ensuring privacy, authentication, and data integrity in Internet communications. SSL is the predecessor to the modern TLS encryption used today.
A website that implements SSL/TLS has "HTTPS" in its URL instead of "HTTP."
It's not just about business for me; it's about building genuine connections with individuals like you. That's why I invite you to explore eMagine Solutions Inc.
where you can discover more about my web design services. Alternatively, feel free to reach out to me directly, and we can have a personalised conversation about your specific needs and requirements.
However, while we're here, let's take a moment to delve into the wonderful world of web design. Have you ever wondered about the meanings behind some commonly used terms? As someone deeply immersed in this realm, I can shed light on these concepts and provide a deeper understanding:
- User Experience (UX): UX refers to the overall experience of a visitor or user while interacting with a website. It encompasses factors such as ease of navigation, intuitive design, and seamless functionality, all aimed at creating a positive and enjoyable experience for users.
- Responsive Design: In today's mobile-driven world, responsive design is crucial. It ensures that websites adapt and function effectively across various devices, from smartphones and tablets to desktop computers. This approach provides a consistent and user-friendly experience, regardless of screen size.
- SEO (Search Engine Optimisation): SEO involves techniques and strategies implemented to increase a website's visibility and rankings on search engine results pages. It encompasses various factors, including keyword optimisation, quality content creation, and site structure, all aimed at driving organic traffic to a website.
- Content Management System (CMS): A CMS is a software application that allows website owners to manage and organise their site's content efficiently. It provides a user-friendly interface for tasks like adding, editing, and deleting web pages, blog posts, images, and more. Platforms use might include: WordPress; Webflow; Brizy and CakePHP (for the larger enterprise projects).
By understanding these commonly used terms, you'll be better prepared to make informed decisions when it comes to your own website.